Style Sheet Link - Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. With an external style sheet, you can change the look of an entire website by changing just one. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. To link an external stylesheet, you'd include a element inside your like this: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This example provides the path to the. There are three ways of inserting a style sheet:
With an external style sheet, you can change the look of an entire website by changing just one. This example provides the path to the. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. To link an external stylesheet, you'd include a element inside your like this: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. There are three ways of inserting a style sheet:
There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways of inserting a style sheet: This example provides the path to the. To link an external stylesheet, you'd include a element inside your like this: With an external style sheet, you can change the look of an entire website by changing just one. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes.
3.3 CSS
There are three ways of inserting a style sheet: This example provides the path to the. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. With an external style sheet, you can change the look of an entire website by changing just one. Css can be added.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
To link an external stylesheet, you'd include a element inside your like this: Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways of inserting a style sheet: This article showed you how to properly link an external css file to html with the link tag.
CSS Tutorial Internal, External & Multiple Style Sheets HyperionDev
There are three ways of inserting a style sheet: This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. With an external style sheet, you can change the look of an entire website by changing just one. This example provides the path to the. To link an external.
How to Link CSS to HTML Tips, Tricks, and Examples
This example provides the path to the. To link an external stylesheet, you'd include a element inside your like this: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. There are three ways of inserting a style sheet: This article showed you how to properly link an external.
2 HOW TO LINK A CSS STYLESHEET USING HTML 2023 Learn HTML and CSS
There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways of inserting a style sheet: This example provides the path to the. With an external.
CSS External CSS File Example Learn in 30 seconds from Microsoft
There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. With an external style sheet, you can change the look of an entire website by changing just one. There are three ways of inserting a style sheet: Css can be added to html by linking to a separate stylesheet.
3000W IFiber Laser Cutting Table Cut 6mm Stainless Steel
This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. This example provides the path to the. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. With an external style sheet, you can change the look.
COMEDK UGET Answer Key, Response Sheet 2025 Released At
To link an external stylesheet, you'd include a element inside your like this: There are three ways of inserting a style sheet: Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. This article showed you how to properly link an external css file to html with the link tag.
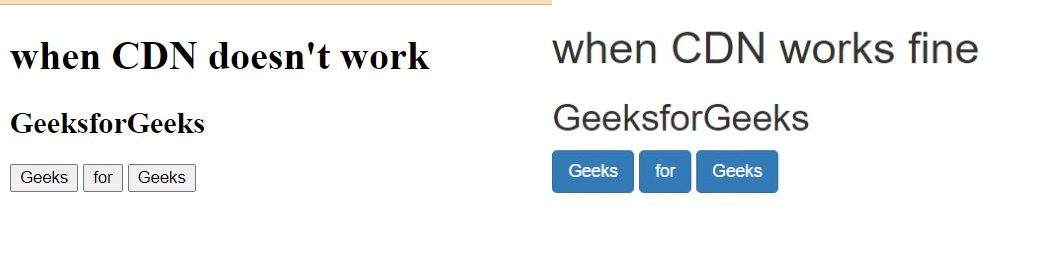
How to fallback to the local stylesheet when CDN fails ?
This example provides the path to the. With an external style sheet, you can change the look of an entire website by changing just one. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. There are three ways to link css to html based on different types.
Style Sheets Css Code
Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways of inserting a style sheet: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This article showed you how to properly link an external.
Css Can Be Added To Html By Linking To A Separate Stylesheet File, Importing Files From Existing Stylesheets, Embedding Css.
To link an external stylesheet, you'd include a element inside your like this: This example provides the path to the. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes.
With An External Style Sheet, You Can Change The Look Of An Entire Website By Changing Just One.
There are three ways of inserting a style sheet: