Css Selectors Cheat Sheet - In css, selectors are patterns used to select dom elements. Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors: Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >.
Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In the following code, a and h1 are selectors: , * + ~ [ ] etc, so i am often confused with how css selectors work. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors help you find or select html elements on a specific web page that you wish to style. They are part of the css ruleset and select the html elements based on. Css selectors are used to find (or select) the html elements you want to style. Use our css selector tester to demonstrate the different selectors. In css, selectors are patterns used to select dom elements.
, * + ~ [ ] etc, so i am often confused with how css selectors work. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Here is an example of using selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to select dom elements. Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors are used to find (or select) the html elements you want to style. In the following code, a and h1 are selectors: Css selectors help you find or select html.
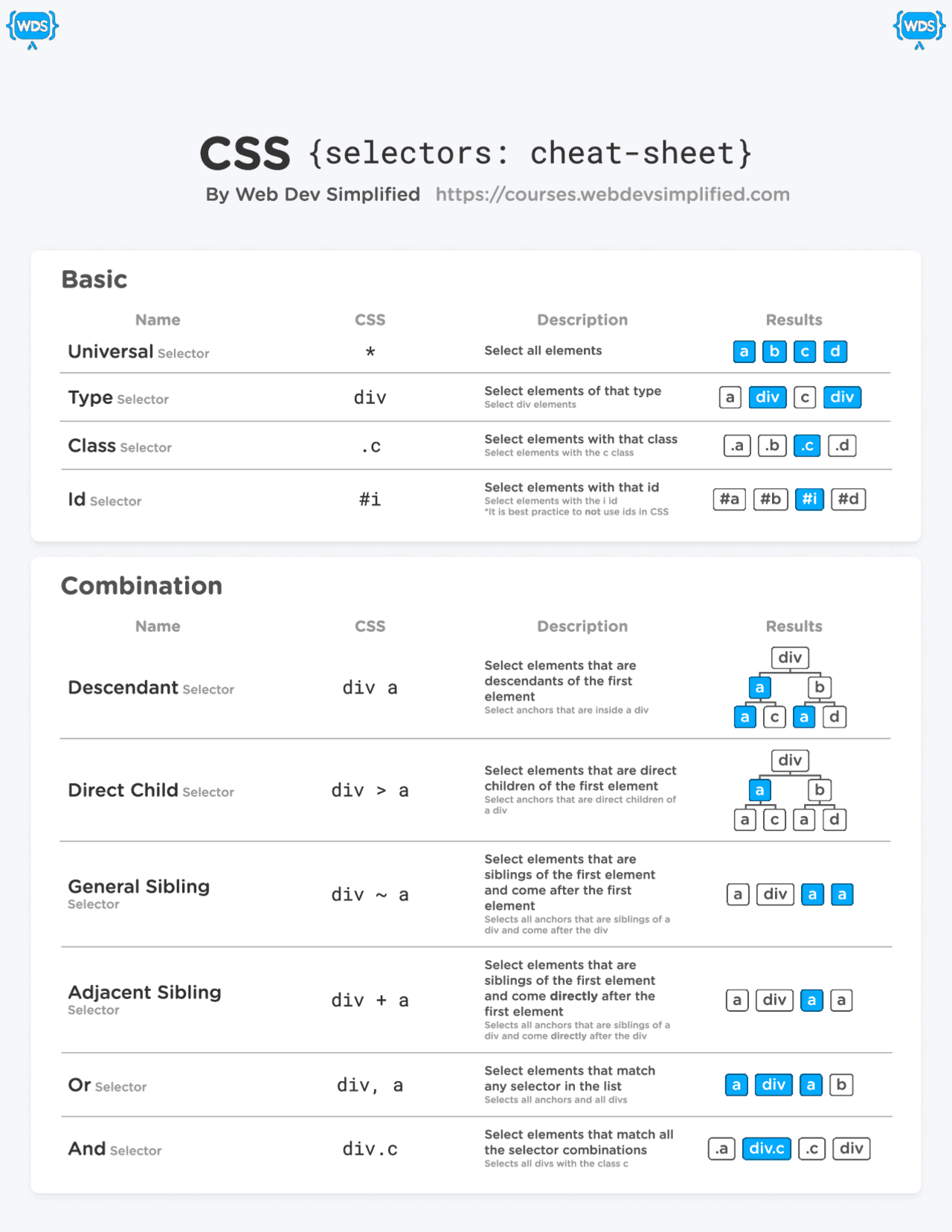
CSS {selectors cheatsheet} Lecture notes Web Programming and
Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
, * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different selectors. In css, selectors are patterns used to select dom elements. Css selectors help you find or select html elements.
Css Cheat Sheet Eroppa
They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style. In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors.
CSS Selectors Cheat Sheet PDF
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors. In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
In the following code, a and h1 are selectors: In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so i am often confused with how css selectors work. An exhaustive css selectors cheat sheet with examples to help.
35 CSS Selectors to remember
Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select.
Css3 Selectors Cheat Sheet
, * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors are used to find (or select) the html elements.
Css Cheat Sheet Images
Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In the following code, a and h1 are selectors: They are part of.
CSS SELECTORS CHEAT SHEETS DEV Community
In the following code, a and h1 are selectors: , * + ~ [ ] etc, so i am often confused with how css selectors work. In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. They are part of the css.
, * + ~ [ ] Etc, So I Am Often Confused With How Css Selectors Work.
Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style.
Css Selectors Help You Find Or Select Html Elements On A Specific Web Page That You Wish To Style.
In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In the following code, a and h1 are selectors: