Checkout Form Template - You can learn more about. Learn how to create a responsive checkout form with css. Try it yourself » use a element to process the input. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template.
You can learn more about. Learn how to create a responsive checkout form with css. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. Try it yourself » use a element to process the input.
Try it yourself » use a element to process the input. You can learn more about. Learn how to create a responsive checkout form with css. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template.
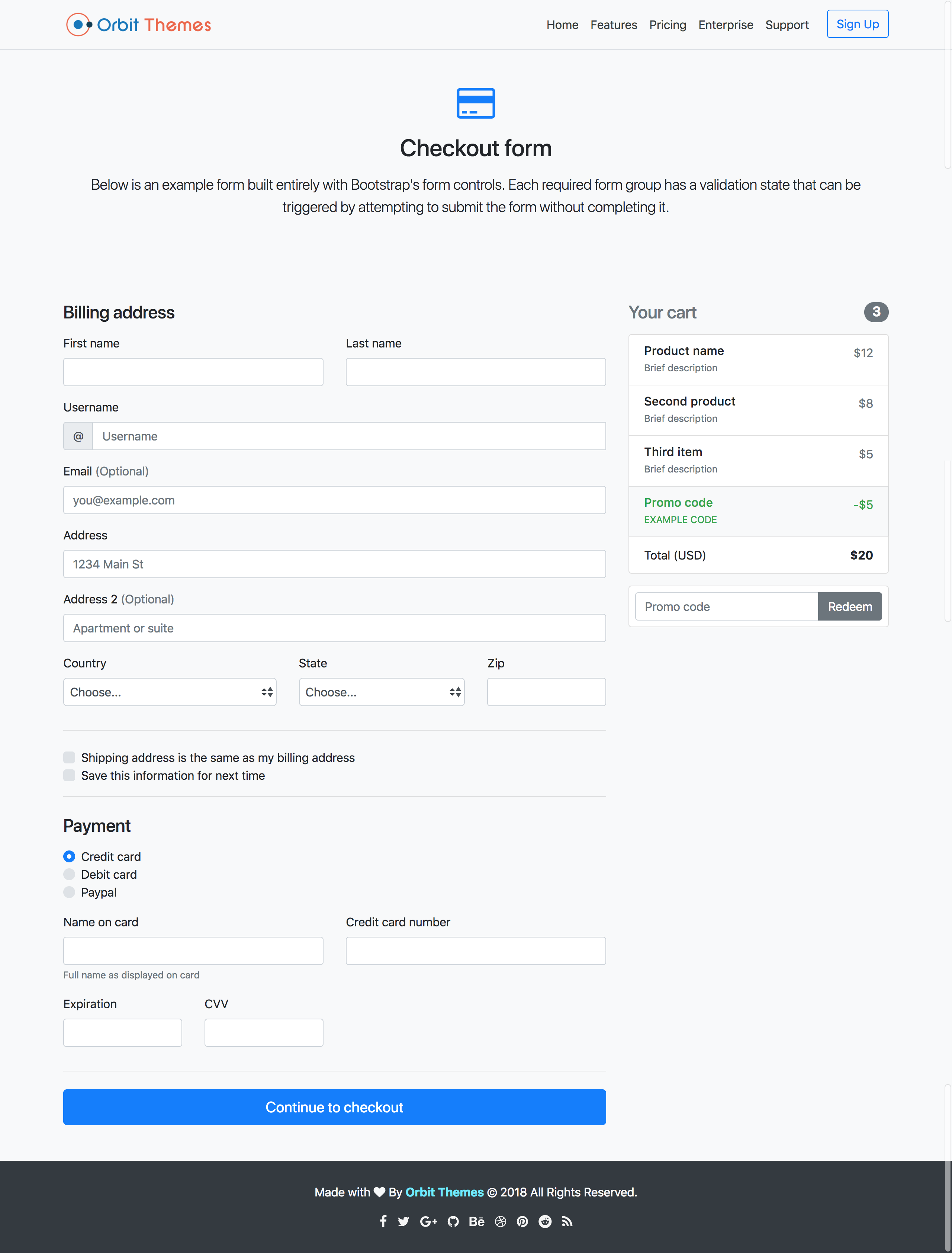
12+ Bootstrap Checkout Form Design Examples OnAirCode
Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. You can learn more about. Try it yourself » use a element to process the input. Learn how to create a responsive checkout form with css.
Bootstrap 5 Checkout Form Page — CodeHim
Learn how to create a responsive checkout form with css. Try it yourself » use a element to process the input. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. You can learn more about.
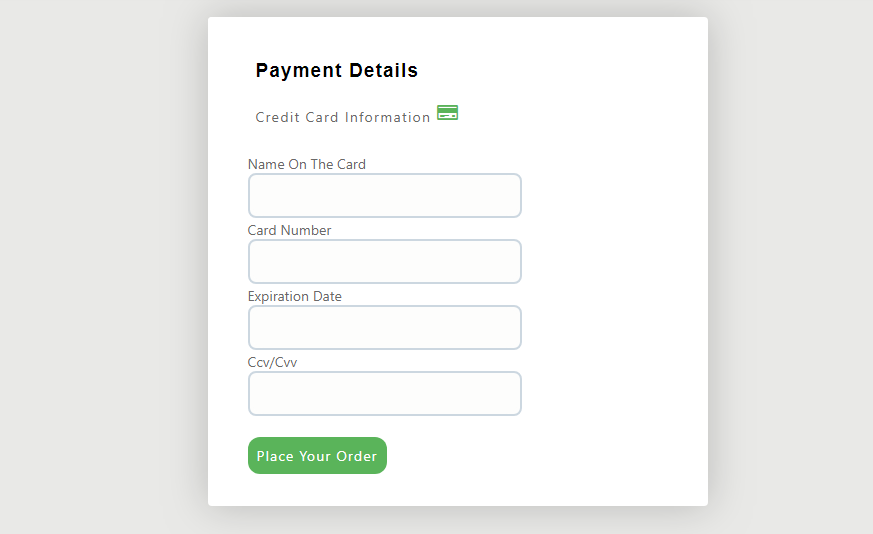
Simple Checkout Form Template Free XD Resource Adobe XD Elements
You can learn more about. Learn how to create a responsive checkout form with css. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. Try it yourself » use a element to process the input.
Freebie 2 Beautiful Checkout Forms with Bootstrap 4 Tutorialzine
Learn how to create a responsive checkout form with css. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. You can learn more about. Try it yourself » use a element to process the input.
20+ CSS Checkout Forms
Try it yourself » use a element to process the input. Learn how to create a responsive checkout form with css. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. You can learn more about.
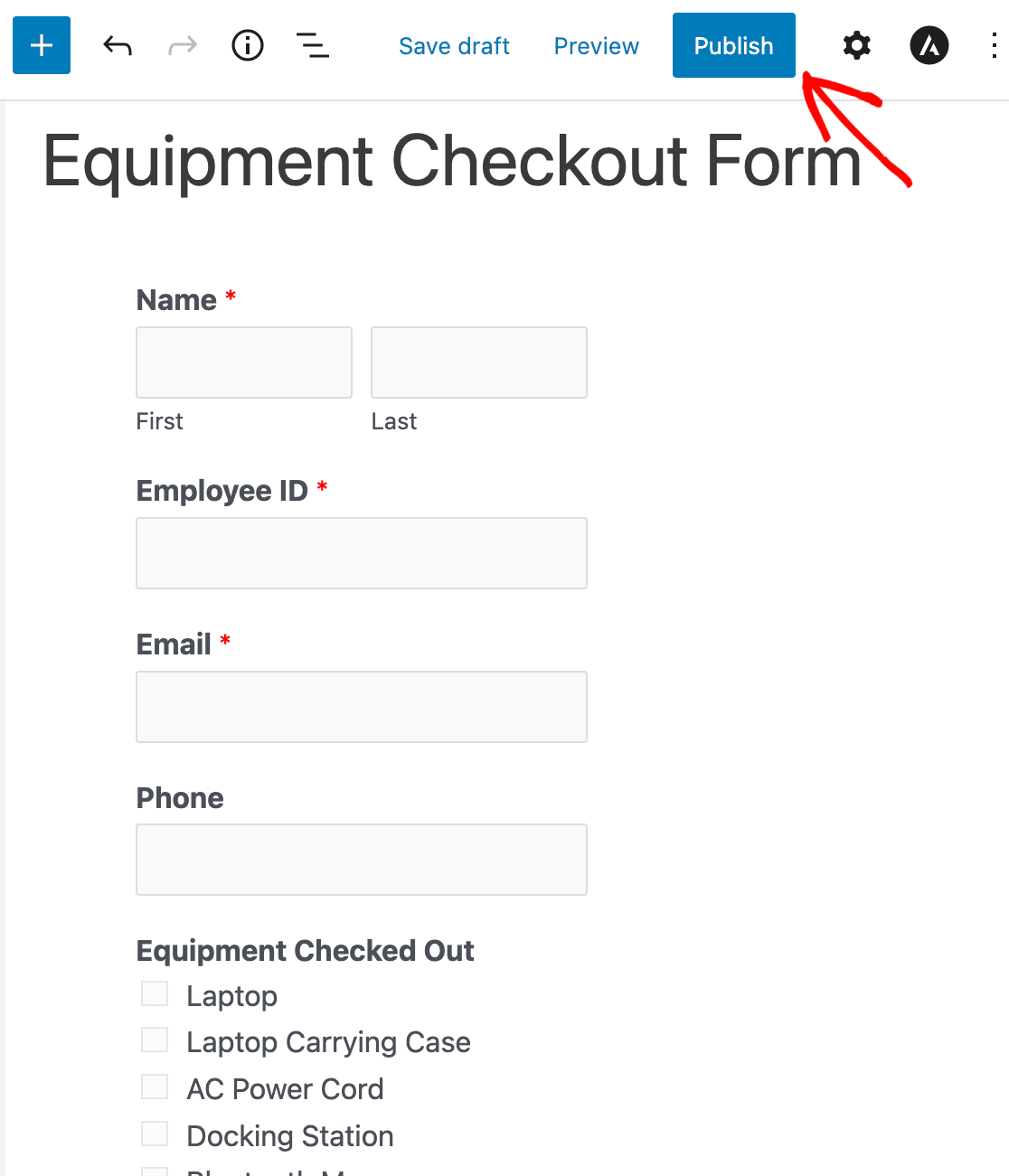
Checkout Page Template Free
Try it yourself » use a element to process the input. Learn how to create a responsive checkout form with css. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. You can learn more about.
Check Out Form Template SampleTemplatess SampleTemplatess
Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. You can learn more about. Try it yourself » use a element to process the input. Learn how to create a responsive checkout form with css.
Checkout Form Template
Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. Learn how to create a responsive checkout form with css. You can learn more about. Try it yourself » use a element to process the input.
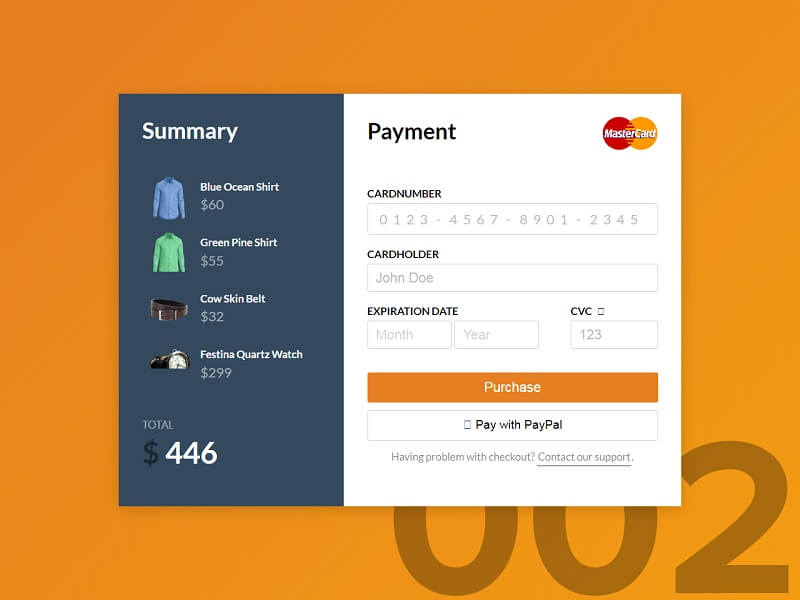
20+ Best Checkout Forms with CSS and JavaScript OnAirCode
You can learn more about. Learn how to create a responsive checkout form with css. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. Try it yourself » use a element to process the input.
15 Best Free HTML CSS Checkout Forms In 2024
Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. Try it yourself » use a element to process the input. Learn how to create a responsive checkout form with css. You can learn more about.
Try It Yourself » Use A Element To Process The Input.
You can learn more about. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. Learn how to create a responsive checkout form with css.