Cascading Style Sheets Rules - Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents.
Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text.
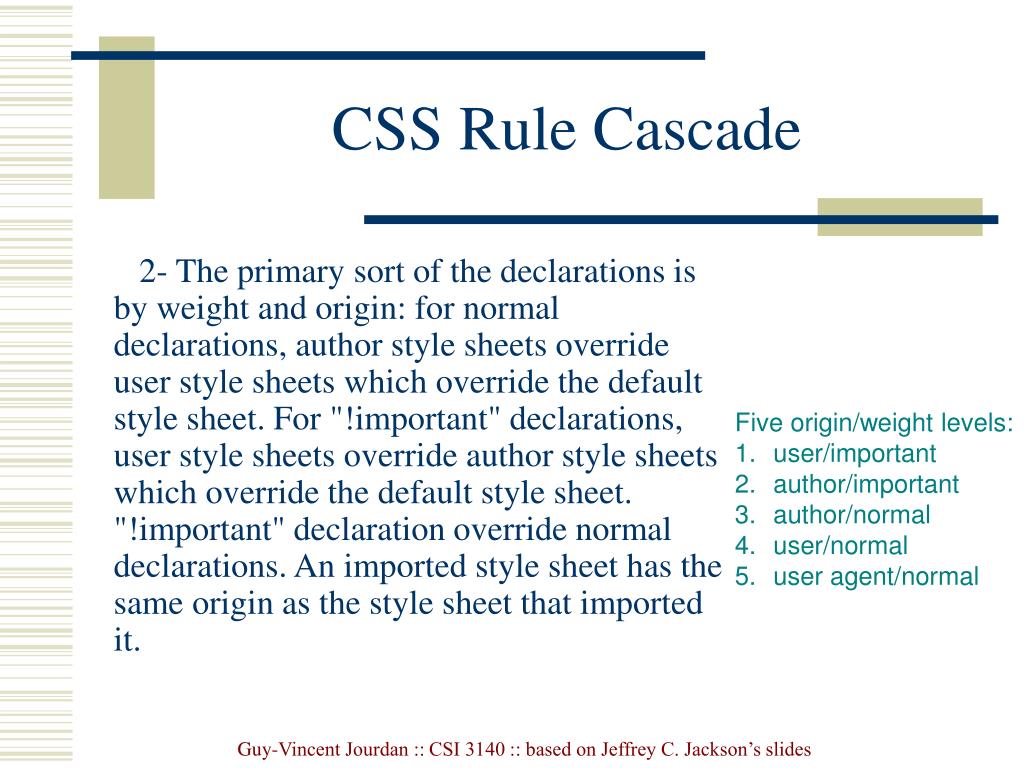
Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents.
PPT Cascading Style Sheets PowerPoint Presentation, free download
Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and.
I’m reading Css3 Cheat Sheet on Scribd Cascading style sheets, Cheat
30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target..
What is CSS Cascading Style Sheet Explained for Beginners
Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text..
Of Tunes CSS cascading style sheet concepts
Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents..
PPT Cascading Style Sheets (CSS) PowerPoint Presentation, free
The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts,.
Cascading Style Sheets
Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Cascading in css refers to the process by which the browser determines which style rules.
CSS, cascade, style sheet, priority, rule order, specificity Hashnode
Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of.
Introduction to Cascading Style Sheets (CSS)
Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules.
PPT Web Development Using ASP PowerPoint Presentation ID7030773
30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and.
Cascade Style Sheet Demo W3Schools. com w3schools ppt download
Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and.
Please, See Cascading Style Sheets (Css) — The Official Definition In The Latest Css Snapshot For A List Of Specifications And The Sections They.
Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope.







.jpg)